Ahora que ya sabemos de que está compuesto nuestro espacio de trabajo en el programa Expression Web, es hora de crear nuestro primer sitio, agregarle paginas a nuestro sitio, escribir el texto de lo que va a ser nuestro contenido del sitio, y ver como va tomando forma nuestro sitio en el modo de visualización "Diseño".
Para nosotros un sitio web va a ser un grupo de carpetas y archivos bajo nuestra carpeta principal en nuestro diagrama de árbol en el cuadro "Lista de Carpetas". Creando un nuevo sitio web en Expression Web le vamos a estar diciendo al programa "Esta carpeta es donde voy a poner todo el texto de mi sitio, las imágenes y otros archivos que quiero compartir con todas las personas en el mundo cuando visiten mi Website". En respuesta a esto Expression Web administra nuestro sitio, haciendo los cambios que vamos editando nosotros, y siempre dejando el sitio de forma correcta para no tener ningún problema a la hora de visualizarlo y evaluar el funcionamiento.
Lo primero que debemos hacer para empezar un nuevo proyecto es crear un sitio nuevo. Para ello deslizamos el ratón hasta "Sitio" en la barra de Menus o en el icono de Nuevo sitio en la barra de herramientas Común. Entonces se abre una ventana como la que podemos ver en la Fig 1 donde se despliegan las diferentes opciones posibles a la hora de crear un sitio.
En el cuadro de dialogo de Nuevo sitio web, tenemos tres opciones, hacer un sitio web de una página, un sitio web vacío, o utilizar el Asistente para importar el sitio web.
Como vimos en la Fig 2 nuestro sitio web contiene una pagina web llamada default.html. Esta pagina va a ser lo que se llama en el desarrollo web, nuestra "Home Page" o en español "Pagina de inicio".
Como crear un Sitio Web:
Para nosotros un sitio web va a ser un grupo de carpetas y archivos bajo nuestra carpeta principal en nuestro diagrama de árbol en el cuadro "Lista de Carpetas". Creando un nuevo sitio web en Expression Web le vamos a estar diciendo al programa "Esta carpeta es donde voy a poner todo el texto de mi sitio, las imágenes y otros archivos que quiero compartir con todas las personas en el mundo cuando visiten mi Website". En respuesta a esto Expression Web administra nuestro sitio, haciendo los cambios que vamos editando nosotros, y siempre dejando el sitio de forma correcta para no tener ningún problema a la hora de visualizarlo y evaluar el funcionamiento.
Lo primero que debemos hacer para empezar un nuevo proyecto es crear un sitio nuevo. Para ello deslizamos el ratón hasta "Sitio" en la barra de Menus o en el icono de Nuevo sitio en la barra de herramientas Común. Entonces se abre una ventana como la que podemos ver en la Fig 1 donde se despliegan las diferentes opciones posibles a la hora de crear un sitio.
Fig 1- Ventana de creación de un sitio nuevo. (Para verla en tamaño normal haga doble click sobre ella).
En el cuadro de dialogo de Nuevo sitio web, tenemos tres opciones, hacer un sitio web de una página, un sitio web vacío, o utilizar el Asistente para importar el sitio web.
- La opción de hacer un sitio web de una pagina lo que hace es, crearnos un sitio web con una pagina de inicio llamada default.html.
- Si elegimos la opción de un sitio web vació, nos crea un sitio Web pero sin ninguna pagina dentro de él.
- La ultima opción nos permite importar un sitio web existente, desde una carpeta local, una carpeta en red, o la Web.
Fig 2 - Expression Web luego de crear mi sitio de una pagina.(haga doble click para verla en tamaño normal).
Crear un pagina dentro de nuestro sitio:
Como vimos en la Fig 2 nuestro sitio web contiene una pagina web llamada default.html. Esta pagina va a ser lo que se llama en el desarrollo web, nuestra "Home Page" o en español "Pagina de inicio".
Haciendo doble click sobre Default.html nos va a aparecer la pantalla vista en el post "Familiarizandonos con el Espacio de trabajo de Expression Web" con los cuadros centrales en el modo "Dividir" para que se vea tanto el Código html de la pagina como el Diseño de la misma. Como podemos ver en la Fig 3, existe algo de código HTML en el cuadro de Código, pero si en este momento nosotros tratamos de ver nuestro sitio en cualquier browser lo que nos va a mostrar es la pantalla en blanco. Y para que nuestro sitio tome significado y forma debemos ingresarle contenido.
Fig 3 - En ella observamos la vista de los cuadros centrales en "Dividir" y el código HTML de la página en blanco. (hacer doble click para agrandar la imagen)
Ahora vamos a ver que fácil es agregarle contenido a nuestra pagina Web. Para ello cambiaremos nuestra vista "Dividida" a nuestra vista en modo "Diseño". Cuando estamos en modo "Diseño" Expressión Web parece como si estuviéramos utilizando el programa Microsoft Word. Esto es excelente ya que nos deja editar contenido muy rápidamente, y la gran mayoría de las personas ha utilizado Microsoft Word alguna vez en la vida. Haciendo click en cualquier lado dentro de la pantalla Diseño ya podemos empezar a ingresar el contenido de nuestra página. El texto que vamos introduciendo aparecerá dentro de un recuadro punteado y con la letra "P" arriba a la izquierda del mismo. La "P" viene de Párrafo. Haciendo click sobre la "P" Expression Web añade una sombra rosada mostrándonos la representación visual de los margenes del párrafo. Estás ayudas visuales que nos brinda el programa se pueden desactivar desde "Ver" en la "barra de menú" , y luego haciendo click en "Mostrar" dentro del sub-menú "Ayudas Visuales". En la Fig 4 vemos como desactivar las Ayudas Visuales.
Fig 4- Deshabilitar y habilitar ayudas visuales.
Una vez que terminamos de introducir texto hacemos click en cualquier lado fuera del recuadro, y así es como vamos a ver la pagina en cualquier Web Browser que utilicemos. Cuando terminamos de entrar un párrafo de texto, al presionar la tecla Enter, el mismo Expression Web nos deja un renglón por medio y nos arranca otro recuadro de párrafo nuevo.
Para escribir el título de nuestra página web nos posicionamos con el mouse en la primera linea de la pantalla "Diseño", escribimos el título y luego vamos a la barra de herramientas común, a la izquierda de donde seleccionamos el tipo de fuente, y en el menú desplegable de estilos seleccionamos Encabezado 1 <h1>. Al terminar de escribir el título, con el cursor al final de la línea, damos Enter para que se nos cree un nuevo párrafo. Y entonces Expression Web automáticamente crea un nuevo recuadro de párrafo debajo de nuestro encabezado para seguir ingresando texto.
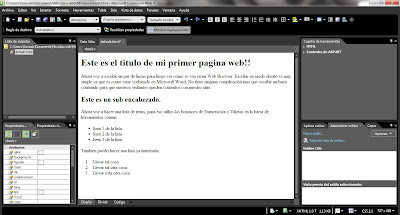
A modo de ejemplo vamos a hacer una demostración, supongamos que ya escribimos nuestro título, con estilo Encabezado 1, escribimos un párrafo, luego escribimos un Encabezado 2 <h2> que nos va a aparecer con letra más chica que el Encabezado 1, y vamos a crear una lista desordenada utilizando el botón de viñeta, y una lista ordenada utilizando el botón de Numeración de items ( ). Al crear estas dos listas lo que nos va a aparacer en el recuadro en lugar de una "P" va a ser un <ul> y un <ol> respectivamente, donde "ul" es lista desordenada y "ol" es lista ordenada. Dentro de cada uno de estos recuadros vamos a tener otros recuadros mas, uno por cada item y estos van a estar marcados con li donde <li> quiere decir Item Listado. Una vez que agregamos todo lo que dijimos tendríamos algo muy parecido a lo que podemos observar en la Fig 5 que exponemos a continuación. También en el texto que introducimos podemos darle énfasis a nuestro texto utilizando, negrita, cursiva o subrayado, para destacar cosas interesantes(
). Al crear estas dos listas lo que nos va a aparacer en el recuadro en lugar de una "P" va a ser un <ul> y un <ol> respectivamente, donde "ul" es lista desordenada y "ol" es lista ordenada. Dentro de cada uno de estos recuadros vamos a tener otros recuadros mas, uno por cada item y estos van a estar marcados con li donde <li> quiere decir Item Listado. Una vez que agregamos todo lo que dijimos tendríamos algo muy parecido a lo que podemos observar en la Fig 5 que exponemos a continuación. También en el texto que introducimos podemos darle énfasis a nuestro texto utilizando, negrita, cursiva o subrayado, para destacar cosas interesantes( ).
).
Fig 5 - Ejemplo de vista "Diseño" al introducir texto con distintos estilos. Para ampliar hacer click sobre la figura.
Por ultimo para salvar nuestra página hacemos click en el botón guardar  o apretamos Ctrl+S.
o apretamos Ctrl+S.
En nuestro proximo post vamos a ver como hacemos para testear nuestra página en los distintos Web Browsers, y tambien vamos a ver como se utiliza el SeperPreview para testear páginas tanto en Microsoft Internet Explorer como en otros Web Browsers.
En nuestro proximo post vamos a ver como hacemos para testear nuestra página en los distintos Web Browsers, y tambien vamos a ver como se utiliza el SeperPreview para testear páginas tanto en Microsoft Internet Explorer como en otros Web Browsers.






kiero una ayuda de como insertar menu en expression web... yo creo pero me sale error y kiero saber cual es el problema...........mmmmmmmmmmmmm x favor ayuda urgent si..''''?'???' okisss???????..---
ResponderEliminarComo logro que una imagen me lleve a una pagina diferende?
ResponderEliminarcomo insertar una barra de menú vertical en expression web
ResponderEliminarAlguien que me ayude a insertar el botón de share o el de like de facebook?
ResponderEliminar